GitHub Action는 레파지토리 내에서 workflow를 자동화 및 실행할 수 있도록 해주는 기능이다.
이 글에서는 그 중 Github Action을 사용해 CI/CD workflow를 추가하는 방법을 정리해보겠다.
CI workflow 추가하기
예제로 리액트 앱을 사용할 것이므로 creat-react-app을 사용해서 간단한 리액트 앱을 생성하고 그 프로젝트를 Github 저장소에 push하자.
리모트 레파지토리에서 Actions를 클릭하면 저장소에 맞게 Action을 추천해준다.

이 중 Node.js를 이용해서 예제를 진행해보자. Configure를 클릭해준다.

Node.js CI의 YAML 파일 예제를 확인할 수 있다.
오른쪽의 Documentation을 누르면 workflow에 대한 간단한 설명을 읽을 수 있다.
그래도 간단히 내용을 정리해보자.
on:
push:
branches: [ "master" ]
pull_request:
branches: [ "master" ]해당 branch에 push를 하거나 pull request가 있을 때 workflow를 실행하겠다는 의미이다.
이 경우에는 master 브랜치에 push 하거나 PR 이벤트가 있으면 workflow를 실행한다는 뜻이다.
- run: npm ci
- run: npm run build --if-present
- run: npm testworkflow가 실행되면 위 명령어들이 순차적으로 실행된다.
여기서 `npm ci` 는 프로젝트의 dependencies를 설치하는 명령어로, npm install과 같은 기능을 하지만 Node.js workflow에서 사용시 훨씬 빠른 명령어라고 생각하면된다.
별다른 수정사항이 없으므로 오른쪽 상단의 Start commit을 눌러준다.
그러면 .github/workflows 폴더에 YAML 파일이 생성된 것을 확인할 수 있다.

모든 Workflow는 .github/workflows 에 저장되며 각자 다른 task를 진행하는 여러개의 workflow를 가질 수 있다.
예를 들어 어떤 workflow는 PR을 빌드 및 테스트하고, 어떤 workflow는 앱을 배포하는 업무를 수행할 수 있다.[1]
Workflow에 대한 더 자세한 내용은 공식문서에서 확인할 수 있다.
CD workflow 추가하기
이제 자동 배포를 위한 workflow를 추가해보자. 예시를 위해 Azure Static Web Apps 를 사용할 것이다. Azure에 가입이 되어있지 않다면 먼저 가입하도록 하자.
그리고 Azure에서 Static Web Apps 리소스를 추가해야한다.
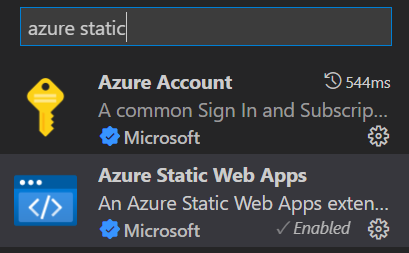
직접 홈페이지에서 추가하는 방법도 있지만 VSC의 Extension를 이용해보자. [2]

Azure Static Web Apps를 설치하고 로그인한다.

그러면 왼쪽에 Azure extension이 뜨는 것을 확인할 수 있다.
리소스를 추가 하기 위해 아래 순서대로 진행해준다.
+ 버튼 (Creat Resource...) - Creat Static Web App - 프로젝트 이름 입력 - 지역 설정 - 프레임워크 설정 (React) - application 위치 ('/') - 빌드 폴더 위치 ('build')
Creat Static Web app 클릭시 Github와 연동하라는 화면이 뜨면 진행하면 된다.

Workflow가 추가되고 .github/workflows 폴더에 YAML 파일이 생성된 것을 확인할 수 있다.
Azure에 배포된 링크를 확인해보자.

이렇게 Commit에서 표시되는 빨간색 x 표시, 노란색 동그라미, 혹은 초록색 체크 표시를 클릭하거나
그냥 Action에서 해당되는 workflow를 선택해도 된다.
우리가 확인하려는건 Azure이므로 Azure workflow를 클릭후 'Build and Deploy'를 보면 'Visit your site at: ' 라는 문구가 있다. 그 옆에 있는 링크가 프로젝트가 배포된 링크이다.

Reference
[1] GitHub Docs - GitHub Actions - Using workflows - About workflows
[2] Create a React Web App and Deploy to Microsoft Azure [Youtube] by Ultimate QA
'개발 > 프론트엔드 (JS & React)' 카테고리의 다른 글
| [React & Storybook] 2 - 스토리 작성 방법 (1) | 2022.09.23 |
|---|---|
| [React & Storybook] 1 - 리액트에서 스토리북 사용하기 (0) | 2022.09.22 |
| [Refactoring JavaScript] 테스트 2 - TDD, Characterization Tests (0) | 2022.09.16 |
| [Refactoring JavaScript] 노트 1 - 리팩토링에 대해 (0) | 2022.09.15 |
| [Refactoring JavaScript] 테스트 1 - 왜 테스트 코드를 작성해야 하나, 테스트 방법 (0) | 2022.09.14 |